Si vous faites des sites web, vous devez prendre en compte ce signal.
Qu’est-ce-que les Web Vitals implémentées par Google début 2021
Les Web Vitals sont des mesures de pages web axées sur l’expérience utilisateur. Elles mesurent les problèmes qui frustrent les utilisateurs, comme des performances médiocres ou des changements de contenu.
Qu’est-ce-que les Core Web Vitals ?
Core Web Vitals est un sous-ensemble de Web Vitals que Google considère comme les plus importantes sur lesquelles il faut se concentrer. Elles s’appliquent à toutes les pages web, elles sont donc affichées dans tous les outils Google.
Elles sont mesurées sur le terrain (via les data recueillies dans Chrome entre autre) afin que les développeurs puissent obtenir une vérité de base de ce que vos utilisateurs voient lorsqu’ils interagissent avec les pages d’un site.
Elles se concentrent chacune sur un résultat critique centré sur l’utilisateur. Google essaie de limiter les Core Web Vitales à un petit ensemble de métriques pour pouvoir axer les améliorations des sites web sur les points les plus importants.
Pourquoi mettre l’accent sur des points précis ?
Cette stratégie a pour objectif de faciliter la démarche des développeurs et propriétaire de site avec une liste de priorités essentielles.
Le résultat obtenu sera des sites plus agréables à utiliser et une expérience utilisateur améliorée.
Core Web Vitals, comment ça marche ?
Mesure des Core Web Vitals = l’expérience utilsateur
Il existe deux ressources qui permettent de mesure la façon dont les utilisateurs surf sur un site Internet et comment améliorer les choses. Ces deux ressources sont Lab et Field : Synthetic Lab Measurement et RUM Field Measurement. Pour schématiser, les données de Lab sont des données recueillies dans un environnement de test (objectif : traquer et identifier des bugs). Les données Field permettent de comprendre l’expérience utilisateur dans le réel avec des données impossible à simuler contraire à Lab.
Par exemple les performances LCP d’une page dans l’environnement Field représente des milliers d’informations, car votre page a été consultée via des multitudes de réseaux, d’appareil, de système et de navigateurs. Plus le temps passe et plus ces données augmentent et plus il est difficile de traiter ces données. C’est pourquoi des tests plus synthétiques dans l’environnement Lab sont essentiels. Concrètement le niveau de performance LCP d’une page en mode Lab est le résultat d’un test unique effectué à un instant T alors qu’en mode Field, il s’agira d’une performance moyenne observée sur une plus grande durée.
Utiliser Lighthouse
Utiliser Lighthouse pour faire des tests Lab une bonne solution, car ce test vous indiquera une valeur LCP synthétique comme point de repaire. Cette mesure représente l’expérience utilisateur sur votre page et vous permet d’identifier la source du problème pour le résoudre.

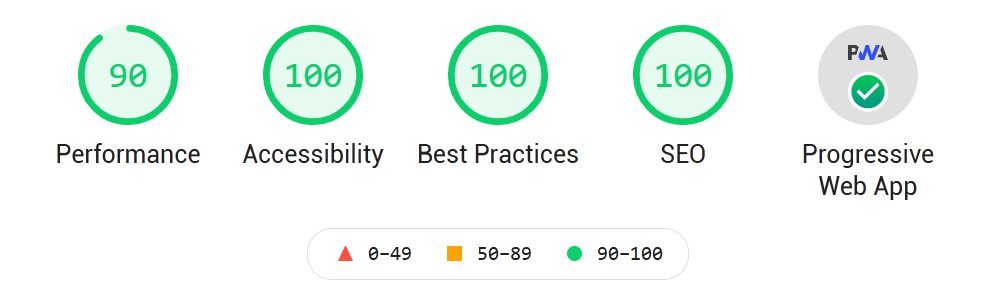
Lightouse présente des résultats qui vous aident à optimiser grâce à des critères de qualité. L’objectif est de se rapprocher au maximum du meilleur score, 100, et avec un objectif bas d’atteindre au moins le niveau vert (90 mini).
Light house se présente sous la forme d’une extension de votre navigateur :
Utiliser PageSpeed Insights
PageSpeed Insight est un outil Google permettant d’analyser une adresse internet afin d’en optimiser sa vitesse de chargement.
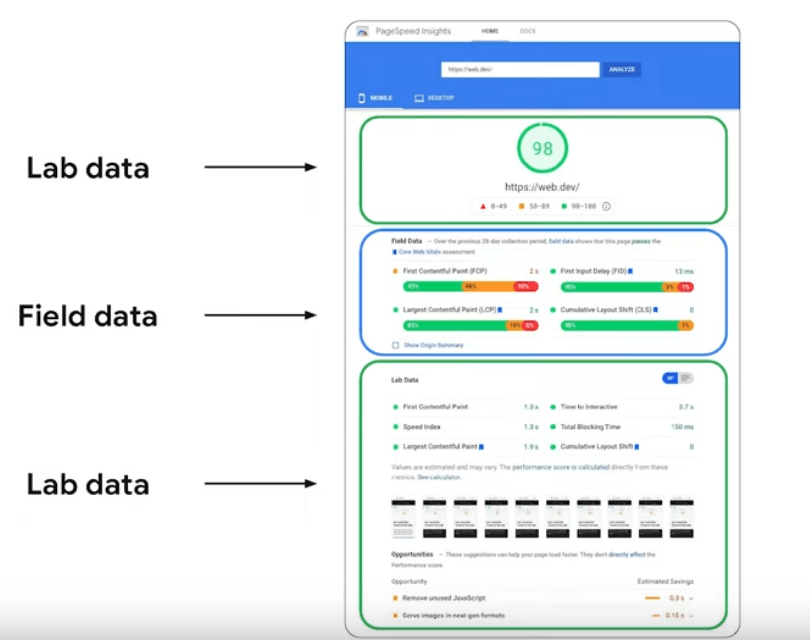
PageSpeed Insights reprend d’ailleurs les résultats de Lighthouse agrégés dans pour son score global (score de laboratoire).
Les 6 métriques temporelles affichés (score de terrain sur les 30 derniers jours) analysent également des données Core Vitals. Cela permet de visualiser rapidement le score global d’une adresse web avec un affichage sur ordinateur et un affichage sur mobile, car oui, il existe bien une différence. À partir de ces données, il est possible de trouver les parties de la page à optimiser.

Pas d’inquiétude si les données Labo et Terrain ne coïncident pas, car c’est justement un des atouts de cet outil. Souvenez-vous, la partie Labo est un score brut défini par Google alors que les données terrains sont le résultat du surf de véritables utilisateurs sur votre site durant les 30 derniers jours. Si l’infrastructure de votre hébergeur a subi des perturbations les semaines passées, les utilisateurs de votre site web ont surement eux-mêmes subi les conséquences avec un surf moins rapide ou moins fluide. Il est alors normal dans ce cas que vos scores Terrain soient moins bons que les scores Labo.
Core Web Vitals en détails
Qu’est-ce que le Largest Contentful Paint (LCP)
La première métrique importante est le Largest Contenful Paint ou LCP. C’est un score donné en seconde qui permet d’évaluer la durée où le contenu principal de la page s’est affiché. Il est important de regarder le score LCP des données terrains. Les résultats seront différents entre une personne ayant une bonne connexion et bon équipement versus une moins bonne connexion et un équipement moins performant. Bien sûr, c’est pour ce dernier profil que vos pages doivent être optimisées. Parfois il faut remettre en question des carrousels d’images trop lourds mais c’est pour la bonne cause. L’amélioration de ce score LCP peut avoir un impact important et réduire jusqu’à 50% votre taux de rebond.
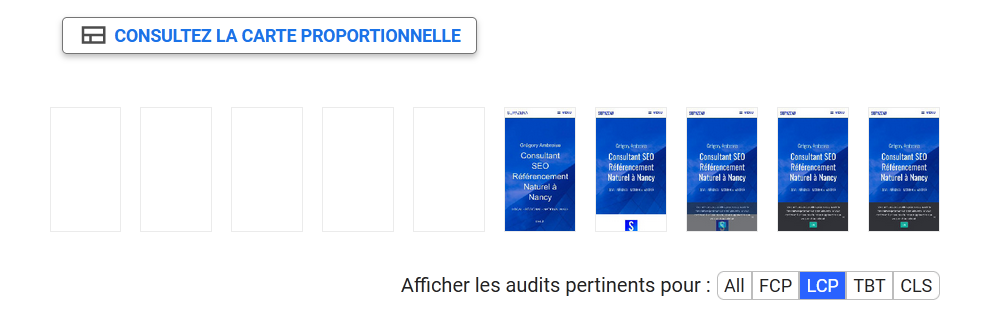
Il n’est pas toujours facile d’identifier ce qui ne va pas et quel est l’élément à optimiser. Des captures d’écran affichées sous forme de vignettes peuvent aider à comprendre ce qui s’affichage en premier.

Voici les points à envisager pour optimiser votre site et améliorer le temps de chargement :
Temps de réponse du serveur ?
- Réduire les temps de réponse du serveur (TTFB)
Limiter le code JavaScript et CSS qui bloque le rendu de la page
- Éliminer les ressources qui bloquent le rendu
- Évitez d’enchaîner les requêtes critiques
Temps de chargement des ressources
- Servez les images dans des formats de nouvelle génération
- Compression des textes
- Préchargement
- Réduire les CSS et JavaScript
- Suppression des CSS inutilisés
- Préférer les formats vidéo pour les contenus animés
Qu’est-ce que le Cumulative Layout Shift (CLS) ?
L’indicateur CLS indique si des éléments se déplacent dans la page pendant toute sa période de consultation par un utilisateur. Le fait que certains blocs de contenu puissent changer de place pendant le défilement de la page peut être frustrant pour l’utilisateur. Cela peut être plus fréquent qu’on ne le pense sur certains sites, surtout sur mobile. Optimiser son CLS peut avoir un impact de l’ordre de 10-15% en termes de nombre de pages vues et de durée de session.
- Indiquer la hauteur et largeur des images, utiliser la bonne image u bon endroit en évitant de trop redimensionner une image
- Précharger les polices
Lighthouse donne des conseils sur ce qui provoque un mauvais CLS pour une url donnée.
Qu’est-ce que le First Input Delay (FID) ?
Le First Input Delay permet de s’assurer de que la page est responsive. Le FID mesure le temps qu’il faut entre l’envoi de l’action par l’utilisateur (clic) et son traitement par le navigateur. C’est souvent JavaScript qui pose le plus de problème et ralentit la page. Il s’agit d’une donnée terrain uniquement.
Total Blocking Time (TBT) est une mesure ajoutée aux mesures Labo qui permet justement de comprendre ce qui bloque le thread principal.
Le plus gros travail est donc souvent de réduire au maximum l’utilisation de JavaScript et d’utilsier le Lazy Loading dès que cela est possible.
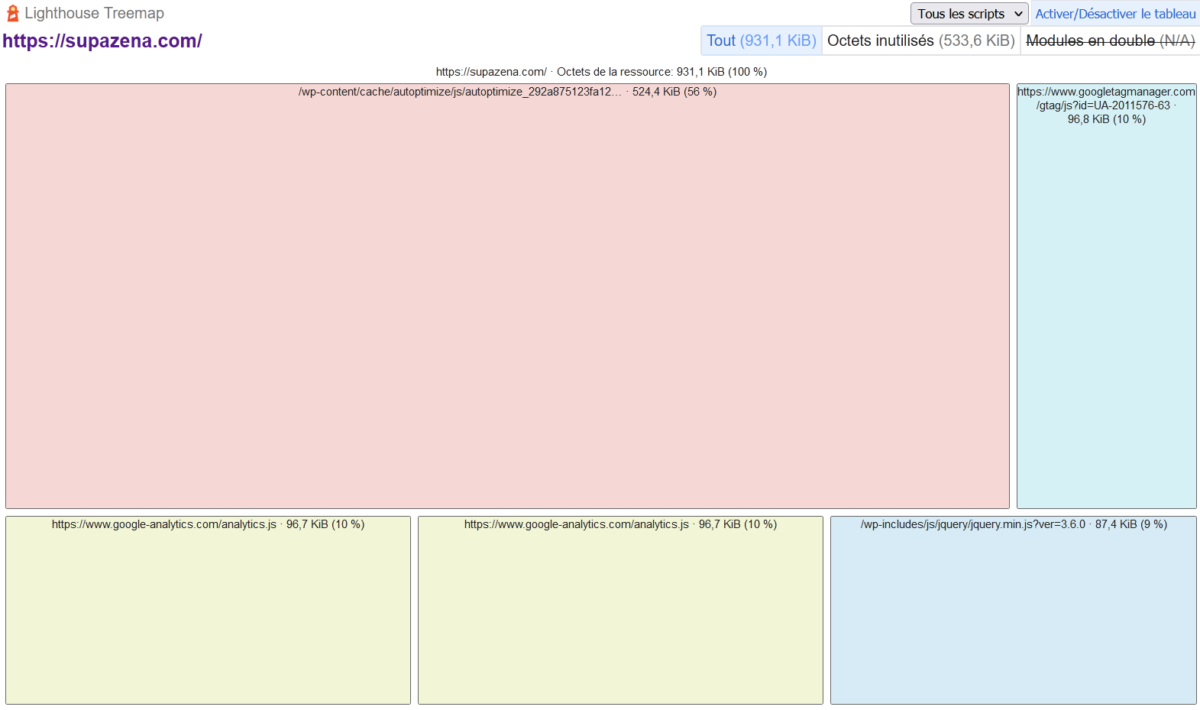
La carte proportionnelle « Treemap »
Il s’agit d’une nouveauté Lighthouse implémentée en 2021. Le bouton d’accès à ces données est situé au-dessus des vignettes détaillant le chargement des premiers éléments d’une page.
Treemap permet de visualiser rapidement la proportion des ressources nécessaires à l’affichage d’une page et de fournir des pistes de recherche pour optimiser le temps de chargement.

Comment le simulateur LightHouse peut aider les développeurs
Tout d’abord, utilisez le simulateur de score Lighthouse pour vous aider à comprendre quels seuils vous devez viser pour obtenir un certain score de performance Lighthouse.
Dans le rapport Lighthouse, la section Opportunités contient des suggestions détaillées et une documentation sur la manière de les mettre en œuvre.
En outre, la section Diagnostics contient des conseils supplémentaires que les développeurs peuvent explorer pour améliorer encore leurs performances.
Core Web Vitals, par où commencer ?
PageSpeed Insights est très certainement un très bon point de départ car il affichera àla fois les data Labo et Terrain.
Ensuite, la partie Opportunités dans LightHouse vous indiquera des suggestions pouvant aider votre page à se charger plus rapidement. Elles n’affectent pas directement le score de performance. C’est un moyen d’identifier des leviers d’actions sur lesquels vous pouvez vous concentrer.
Il est aussi possible d’utiliser la rubrique « Performance » de console de développement présent dans tout navigateur. L’affichage Waterfall d’un outil comme GTMetrix peut aussi vous être utile. L’objectif est de trouver les points précis qui ralentissent le plus votre page web.
En complément, voici des pages qui peuvent vous donner plus d’informations :
Cet article s’inspire de la vidéo d’Annie Sullivan et d’Elizabeth Sweeny de chez Google lors de leur échange sur les Core Web Vitals mises en place par Google début 2021.
Pour plus de vidéos de ce type, rendez-vous sur la chaine Google Chrome Developers.